We're launching our Flamingo design system into the world, so we've invited the people that build it behind the scenes to ask them a few questions about it. This week we're speaking to Mira Semera, a product designer on the Flamingo team.
* * *
An orchestra is an ensemble. You need winds, brass, percussion, strings. You need a classically trained conductor. You need sheet music. All these elements work in harmony to produce a singular, uplifting experience. The audience won’t have it any other way.
A design system is much the same, as we’ve learned from our product designer, Miroslav Semera. We sat down with Mira to lob a few questions at him about Flamingo, our design system, and why he likes working with it.

What is a design system, exactly?
A design system is a set of standards, a set of components, a set of design patterns that enable the entire company, especially the people working on the product itself, in our case designers and software developers, to avoid redundant work, to reuse parts, components, patterns, and standards already in place, the ultimate goal being to save time and money. What’s also important for the end user is that the design system helps the consistency or coherency of the product. So if you have many parts of the product developed by different teams, or multiple products, but they all share one design system, it should help them reach some consistency. For instance, the buttons in one product have the same look and feel as in the other product — I say feel because it’s not all about the visuals, but also how the product behaves, how it interacts with the user.

Why do we need one?
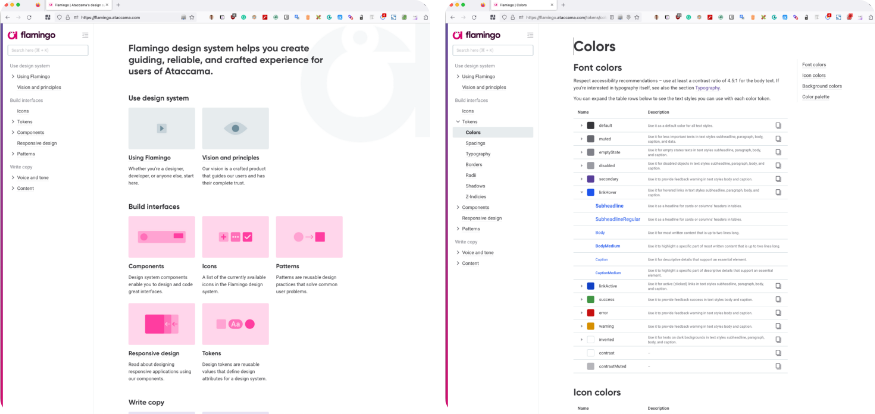
Our Flamingo design system was developed to help us reach our company and product goals, as well as to reflect the principles of the product. In our case, the product is pretty technical — we deal with large menus and massive data tables. Therefore, the design system needs to be specially built and branded to fulfill the needs of our product. Every element — from the basics like colors, typography, spacing, to larger elements like cards, menus, buttons, and so on — is crucial, and feeds back into a cohesive whole.

And what’s your favorite thing about Flamingo?
What I love about working with Flamingo is the synergy of disciplines. A design system is, first and foremost, a system — it has rules, guidelines, a hierarchy. As a designer, my work is a creative discipline and naturally, I love the freedom creativity brings. But at the end of the day, I’m a product designer, which means I also appreciate a robust, systematic structure. I enjoy bringing my two loves together in my job, connecting creativity and structure.
The efficiency and cohesiveness a design system offers are also a boon for your company’s scalability. When you have elements that are made to work together in unison, it’s easy to imagine the benefits it offers when it’s time to grow.
We're resharing Mira's story, originally published in February, as part of the public launch of our Flamingo design system. Meet another Flamingo team member right here, on the Life at Ataccama blog, every week in September.
Want to know what Mira's working on right now? Head on over to the Flamingo design system website!